Admin
Admin

Tổng số bài gửi : 37
Join date : 03/11/2013
Age : 34
Đến từ : Nam Định
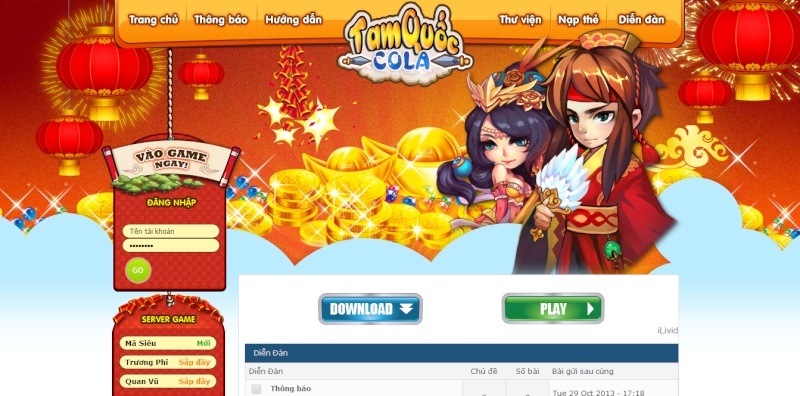
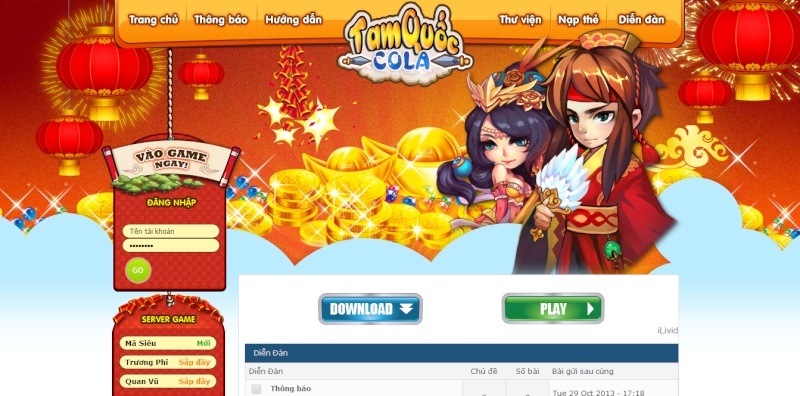
Skin Game tuyệt vời ngày 12/11/2013
Post n°
Demo

overall_header

overall_header
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="http://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0)
{
$('#fa_ticker_content').css('display','block');
$('ul#fa_ticker_content li').css('float','left').css('list-style','none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert)
{
var height_max = h_perso;
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
ticker_start({switch_ticker.HEIGHT}, {switch_ticker.SPACING}, {switch_ticker.SPEED}, '{switch_ticker.DIRECTION}', {switch_ticker.STOP_TIME});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = false, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(["_setAccount", "{G_ANALYTICS_ID}"]);
_gaq.push(["_trackPageview"]);
_gaq.push(['_trackPageLoadTime']);
<!-- BEGIN google_analytics_code_bis -->
_gaq.push(['b._setAccount', '{G_ANALYTICS_ID_BIS}']);
_gaq.push(['b._trackPageview']);
<!-- END google_analytics_code_bis -->
(function() {
var ga = document.createElement("script"); ga.type = "text/javascript"; ga.async = true;
ga.src = ("https:" == document.location.protocol ? "https://ssl" : "http://www") + ".google-analytics.com/ga.js";
var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
</head>
<body>
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="http://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> Hit<em>skin</em>.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="http://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" class="module main">
<div id="login_popup_title" class="main-head">
<div class="h3">{SITENAME}</div>
</div>
<div class="main-content">
{LOGIN_POPUP_MSG}
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button2" value="{L_LOGIN}" />
<input type="button" class="button2" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
</div>
</div>
<!-- END switch_login_popup -->
<div id="phantuananh">
<div id="phantuananh_1990">
<div id="header">
<div id="main-nav">
<div id="menu-left">
<ul>
<li style="color: #fff; font-weight: bold;"><a href="http://tamquoccola.com/trang-chu" id="home" title="Trang chủ"></a></li>
<li><a href="http://tamquoccola.com/thong-bao" id="notice" title="Thông báo"></a></li>
<li><a href="http://tamquoccola.com/huong-dan" id="interested" title="Hướng dẫn"></a></li>
</ul>
</div>
<div id="logo"><a href="http://tamquoccola.com/trang-chu" title=" Logo"><img alt="Logo" src="http://tamquoccola.com//static/images/logo.png"/></a> </div>
<div id="menu-right">
<ul>
<li><a href="http://tamquoccola.com/thu-vien" title="Thư viện" id="library"></a></li>
<li><a href="http://tamquoccola.com/nap-the" id="napthe" title="Nạp thẻ"></a></li>
<li><a href="http://forum.tamquoccola.com/" target="_blank" title="Diễn đàn Tam Quốc Cola" id="forum"></a></li>
</ul>
</div>
</div>
</div>
<!--Tiep-->
<div id="main-phantuananh">
<div id="sidebar">
<div id="login-game">
<div id="logingame">
<div id="playgame">
<a href="http://tamquoccola.com/choi-game"><img src="http://tamquoccola.com//static/images/login-game.png"></a>
</div>
<div id="dangnhap"></div>
<div class="hello" style="display: none;"></div> <span class="name_login"> </span>
</div>
<div class="center-logingame">
<!-- BEGIN switch_user_logged_out -->
<form action="/login" method="post" name="form_login" id="login" class="form-login">
<div class="login-text">
<input type="text" class="textbox default-value" name="username" id="navbar_username" size="10" accesskey="u" tabindex="101" value="Tên tài khoản" />
<input type="password" class="textbox" tabindex="102" name="password" id="navbar_password" size="10" accesskey="u" value="Mật khẩu" />
</div><br/><br/><br/><br/>
<div class="login-button">
<center>
<input tabindex="5" type="submit" name="login" class="button-login" title="Nhập username và mật khẩu đã cung cấp để đăng nhập, hoặc ấn vào 'đăng ký' để tao 1 tài khoản" accesskey="s" value=" " />
</center></div>
<!-- END switch_user_logged_out -->
<!-- BEGIN switch_user_logged_in -->
<p style="color:red">{LOGGED_AS}</p>
<p style="color:red">Chúc bạn vui vẻ</p>
<!-- END switch_user_logged_in -->
</form>
<div class="clear"></div>
</div>
<div class="end-logingame"></div>
</div>
<div id="server-game">
<ul>
<li><a href="http://tamquoccola.com/choi-game/S3-Ma-Sieu" style="font-weight: bold;">Mã Siêu<label class="hot" style="color: #04b500 ;font-weight: bold">Mới</label></a></li>
<li><a href="http://tamquoccola.com/choi-game/S2-Truong-Phi" style="font-weight: bold;">Trương Phi<label class="hot" style="color: #ff8400 ;font-weight: bold">Sắp đầy</label></a></li>
<li><a href="http://tamquoccola.com/choi-game/S1-Quan-Vu" style="font-weight: bold;">Quan Vũ<label class="hot" style="color: #ff8400 ;font-weight: bold">Sắp đầy</label></a></li>
</ul>
<div id="server-all">
<a href="http://tamquoccola.com/may-chu" class="viewall">Xem tất cả</a>
</div></div>
<div id="the">
<ul>
<div class="kho" id="the1"><li><a id="thetanthu" href="http://tamquoccola.com/so-nhap/huong-dan-nhan-code-tan-thu"></a></li></div>
<div class="kho" id="the2"><li><a id="thenap" href="http://tamquoccola.com/nap-the"></a></li></div>
<div class="kho" id="the3"><li><a id="thongtin" href="http://tamquoccola.com/truyen-che-tam-quoc"></a></li></div>
</ul>
</div>
<div id="contact">
<ul>
<script type="text/javascript" src="http://download.skype.com/share/skypebuttons/js/skypeCheck.js"></script>
<li><a href="skype:hotro.3qcola?call"><img src="http://tamquoccola.com//static/images/skype.png">hotro.3qcola</a></li>
<li><a href="ymsgr:sendim?hotro.3qcola"><img src="http://tamquoccola.com//static/images/yahoo.png">hotro.3qcola</a></li>
<li><a href="mailto:hotro@3qcola.com"><img src="http://tamquoccola.com//static/images/email.png">Email hỗ trợ</a></li>
<li><img src="http://tamquoccola.com//static/images/phone.png">(08).563.888.33</li>
<li>Thời gian hỗ trợ: 8h - 17h </li>
</ul>
</div> </div> </div>
</div>
<!--kết thúc-->
<a id="top" name="top" accesskey="t"></a>
<div class="minwidth_IE">
<div class="layout_IE">
<div class="container_IE">
<div class="pun">
<div id="pun-head"></div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="padding-top:4px;">
<div class="module main">
<div class="main-content clearfix">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display: none;width: 100%;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="padding-top:4px;">
<div class="module main">
<div class="main-content clearfix">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="container">
<div id="content">
<div id="main">
<div id="main-content">
<!-- BEGIN html_validation -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
<!-- END html_validation -->
- Code:
#phantuananh{background: url("http://tamquoccola.com/static/images/bg-container.jpg") no-repeat top center; width: 100%; height: auto; min-height: 1200px;}
#phantuananh_1990{width: 964px; margin: 0 auto; height: auto;}
#header{width: 100%; height: 354px;}
#header #main-nav{background: url("http://tamquoccola.com/static/images/bg-menu.png") no-repeat top center; width: 100%; height: 85px;}
#header #main-nav #menu-left{width: 366px; float: left;}
#header #main-nav ul{height: 30px; margin: 20px 0 0 16px;}
#header #main-nav ul li{height: 100%; float: left;}
#header #main-nav ul li a{height: 100%; display: inline; float: left;}
#header #main-nav ul li #home{background: url("http://tamquoccola.com/static/images/home.png") no-repeat 5px 0; width: 98px;}
#header #main-nav ul li #home:hover{background: url("http://tamquoccola.com/static/images/home-active.png") 5px 0; width: 98px; )}
#header #main-nav ul li #notice{background: url("http://tamquoccola.com/static/images/notice.png") no-repeat top left; width: 106px; margin: 0 0 0 15px;}
#header #main-nav ul li #notice:hover{background: url("http://tamquoccola.com/static/images/notice-active.png") no-repeat top left;}
#header #main-nav ul li #library{background: url("http://tamquoccola.com/static/images/library.png") no-repeat top left; width: 86px; margin: 0 0 0 -6px;}
#header #main-nav ul li #library:hover{background: url("http://tamquoccola.com/static/images/library-active.png") no-repeat top left;}
#header #main-nav #logo{width: 266px; height: 131px; float: left;}
#header #main-nav #menu-right{width: 330px; float: left;}
#header #main-nav ul li #interested{background: url("http://tamquoccola.com/static/images/huongdan.png") no-repeat top left; width: 100px; margin: 0 0 0 20px;}
#header #main-nav ul li #interested:hover{background: url("http://tamquoccola.com/static/images/huongdan-active.png") no-repeat top left;}
#header #main-nav ul li #napthe{background: url("http://tamquoccola.com/static/images/napthe.png") no-repeat top left; width: 82px; margin: 0 0 0 14px;}
#header #main-nav ul li #napthe:hover{background: url("http://tamquoccola.com/static/images/napthe-active.png") no-repeat top left;}
#header #main-nav ul li #forum{background: url("http://tamquoccola.com/static/images/forum.png") no-repeat top left; width: 90px; margin: 0 0 0 20px;}
#header #main-nav ul li #forum:hover{background: url("http://tamquoccola.com/static/images/forum-active.png") no-repeat top left;}
/*đăng nhập*/
#main-phantuananh{ width: 100%; height: auto;}
#main-phantuananh #sidebar{ width: 192px; float: left;}
#main-phantuananh #sidebar #login-game{height: auto; width: 100%; margin: 0; position: relative;}
#main-phantuananh #sidebar #login-game #logingame {position: absolute; background: url("http://tamquoccola.com/static/images/playgame.png") no-repeat top left; float: left; width: 235px; height: 273px; top: -273px; left: -18px;}
#main-phantuananh #sidebar #login-game #playgame{ position: absolute; bottom: 64px; left: 48px;}
#main-phantuananh #sidebar #login-game #dangnhap{background: url("http://tamquoccola.com/static/images/dangnhap.png") no-repeat top center; width: 100%; height: 24px; position: absolute; bottom: 0;}
#main-phantuananh #sidebar #login-game .hello{background: url("http://tamquoccola.com/static/images/hello.png") no-repeat top center; width: 60%; height: 24px; position: absolute; bottom: 0;}
#main-phantuananh #sidebar #login-game .name_login{
width: 166px;
height: auto;
position: absolute;
top: 276px;
left: 44px;
margin-left: 0px;
font-weight: bolder;
color: rgb(255, 243, 102);
display: block;
}
#main-phantuananh #sidebar #login-game .forgetpass{
background: url("http://tamquoccola.com/static/images/forgetpass.png") no-repeat;
padding-left: 28px;
display: block;
height: 27px;
}
#main-phantuananh #sidebar #login-game .user{
background: url("http://tamquoccola.com/static/images/user.png") no-repeat;
padding-left: 28px;
display: block;
height: 27px;
}
#main-phantuananh #sidebar #login-game .outexit{
background: url("http://tamquoccola.com/static/images/out.png") no-repeat;
padding-left: 28px;
display: block;
height: 27px;
}
#main-phantuananh #sidebar #login-game form{padding: 4px 0 0;}
#main-phantuananh #sidebar #login-game .forget{font-size: 12px; color: #fff200; padding: 0 0 0 24px;}
#main-phantuananh #sidebar #login-game .forget:hover{color: white;}
#main-phantuananh #sidebar #login-game .center-logingame{background: url("http://tamquoccola.com/static/images/center-logingame.png") repeat-y 2px 0; width: 100%; min-height: 100px; padding-top: 20px;}
#main-phantuananh #sidebar #login-game .center-logingame #kq{font-size: 12px; color: yellow; padding: 3px 0 3px 20px}
#main-phantuananh #sidebar #login-game .end-logingame{background: url("http://tamquoccola.com/static/images/end-logingame.png") no-repeat 2px 0; height: 9px;}
#main-phantuananh #sidebar input{border: none; margin: 0 0 0 12px;}
#main-phantuananh #sidebar .textbox{background: url("http://tamquoccola.com/static/images/textbox.png") no-repeat top left; height: 24px; width: 142px; padding: 0px 12px;margin: 0px 0px 0px 17px; line-height: 16px;outline: none;}
#main-phantuananh #sidebar #password{margin: 4px 0 6px 17px;}
#main-phantuananh #sidebar .bottom{font-size: 13px; margin: 4px 0 0 10px; position: relative; float: left; background-color: #fff200;-webkit-border-radius: 30px;-moz-border-radius: 30px;border-radius: 30px; behavior: url("PIE.htc"); border: 1px solid #fff; height: 23px; text-align: center; line-height: 22px; color: #4b2400; padding: 0 10px; width: 80px;outline: none;}
#main-phantuananh #sidebar .bottom:hover{cursor: pointer; color: #ead308; background-color: #a76437; border: 1px solid #6d3207}
#main-phantuananh #sidebar #login-link{padding: 10px 20px 0 30px; float: left;}
#main-phantuananh #sidebar #login-link p{color: white; font-size: 11px;}
#main-phantuananh #sidebar #login-link ul{float: left;}
#main-phantuananh #sidebar #login-link ul li{float: left; padding: 10px 0 0 20px}
#main-phantuananh #sidebar #server-game{position: relative; height: 270px; width: 100%; background: url("http://tamquoccola.com/static/images/server.png") no-repeat top left; float: left;}
#main-phantuananh #sidebar #server-game ul{padding: 70px 0 0 12px; width: 164px;}
#main-phantuananh #sidebar #server-game ul li{background: url("http://tamquoccola.com/static/images/textbox.png") no-repeat top left; margin: 4px 0; height: 24px; float: left; width: 164px;}
#main-phantuananh #sidebar #server-game ul li:hover{background: url('http://tamquoccola.com/static/images/textbox-hover.png') no-repeat top left;}
#main-phantuananh #sidebar #server-game ul li a, label{line-height: 24px; color: #0F0F0D; font-size: 12px;}
#main-phantuananh #sidebar #server-game ul li a{float: left; display: block; padding: 0 0 0 10px;width: 153px;}
#main-phantuananh #sidebar #server-game ul li label{float: right; padding: 0 10px 0 0;cursor: pointer;}
#main-phantuananh #sidebar #server-game #server-all{width: 100%; padding: 3px 0 0 38px;position: absolute;bottom: 13px;}
#main-phantuananh #sidebar #server-game .viewall{position: relative; margin:0 16px; padding: 1px 7px; float: left; background-color: #fde04a;-webkit-border-radius: 30px;-moz-border-radius: 30px;border-radius: 30px; behavior: url("PIE.htc"); border: 1px solid #fff; height: 22px; width: 86px; text-align: center; line-height: 22px;font-size: 13px; color: #3c1b00; width: 63px;}
#main-phantuananh #sidebar #server-game .viewall:hover{background-color: #AA6739; color: #ffffff;}
#main-phantuananh #sidebar #the{width: 100%; height: 192px;float: left;}
#main-phantuananh #sidebar #the .kho{background: url("http://tamquoccola.com/static/images/the.png") no-repeat top left; width: 100%;}
#main-phantuananh #sidebar #the .kho:hover{background: url("http://tamquoccola.com/static/images/the-active.png") no-repeat top left; width: 100%;}
#main-phantuananh #sidebar #the #the1{background-position: 0px 0px}
#main-phantuananh #sidebar #the #the2{background-position: 0 -64px}
#main-phantuananh #sidebar #the #the3{background-position: 0 -127px}
#main-phantuananh #sidebar #the ul{width: 100%; overflow: hidden;}
#main-phantuananh #sidebar #the ul li{height: 64px; float; left; width: 100%;}
#main-phantuananh #sidebar #the ul li a{float: left; height: 24px; width: 75%}
#main-phantuananh #sidebar #the ul li #thetanthu{background:url("http://tamquoccola.com/static/images/thetanthu.png") no-repeat top left; margin: 20px 0 0 50px;}
#main-phantuananh #sidebar #the ul li #thenap{background: url("http://tamquoccola.com/static/images/thenap.png") no-repeat top left; width: 62px; margin: 20px 0 0 60px;}
#main-phantuananh #sidebar #the ul li #thongtin{background: url("http://tamquoccola.com/static/images/thongtincanhan.png") no-repeat top left; width: 146px; margin: 18px 0 0 24px;}
#main-phantuananh #sidebar #contact{width: 100%; height: 336px; background: url("http://tamquoccola.com/static/images/contact.png") no-repeat top left; float: left;}
#main-phantuananh #sidebar #contact ul{padding: 62px 0 0 12px;}
#main-phantuananh #sidebar #contact ul li{height: 25px; line-height: 25px; margin: 3px 0 0; font-size: 14px; color: white;}
#main-phantuananh #sidebar #contact ul li a{font-size: 14px; color: white;}
#main-phantuananh #sidebar #contact ul li:hover a{color: #fff200;}
#main-phantuananh #sidebar #contact ul li img{padding: 0 10px 0 0px; width: 25px; height: 25px; float: left;}
#content {
border: 1px solid #DEDEDE;
max-width: 728px;
-webkit-border-radius: 4px 4px 4px 4px;
border-radius: 4px 4px 4px 4px;
background-color: #fff;
margin: 0 auto;
float: left;
padding: 0 0 0 10px;
line-height: 130%;
margin-left: 20px;
margin-top: 100px;
}
#content-container div#content {
margin: 0px auto 88px!important;
position: relative;
}
#wrapper {
margin: 0 auto 0 270px;
overflow: hidden;
position: relative;
width: 900px;
}
ol, ul {list-style: none;}
a{text-decoration: none;}
/* login form*/
.login{
float:left;
margin:45px 0 0 60px;
width:200px;
}
.login .logintitle{
}
.hide{
display:none;
}
.show{
display:block;
}
.form-login .login-text{
width:115px;
float:left;
}
.form-login .login-text input{
float:left;
margin:0 0 7px 0;
border:1px solid #EAEAEA;
background:#FBFBFB;
width:105px;
font:12px tahoma;
padding:2px 5px 2px 5px;
}
.form-login .login-button{
margin:-4px 0 0 6px;
width:52px;
float:left;
}
.form-login input.button-login{
width:52px;
height:52px;
border:0px;
background:url(http://i55.servimg.com/u/f55/18/59/84/08/button10.png);
}
Admin
Admin

Tổng số bài gửi : 37
Join date : 03/11/2013
Age : 34
Đến từ : Nam Định
Re: Skin Game tuyệt vời ngày 12/11/2013
Post n°
^^
bucnong
Member

Tổng số bài gửi : 1
Join date : 15/11/2013
Re: Skin Game tuyệt vời ngày 12/11/2013
Post n°
tuyệt cái  ) shit có mỗi header
) shit có mỗi header
lesongvi
Member

Tổng số bài gửi : 36
Join date : 04/11/2013
Age : 24
Đến từ : Gia Lai
Re: Skin Game tuyệt vời ngày 12/11/2013
Post n°
Đẹp
skin4fm
Member

Tổng số bài gửi : 3
Join date : 06/11/2013
Re: Skin Game tuyệt vời ngày 12/11/2013
Post n°
góp ý cho admin nhé : cái box nên rip luôn kiểu này nhé :


sayedn73
Member

Tổng số bài gửi : 2
Join date : 14/04/2015
Re: Skin Game tuyệt vời ngày 12/11/2013
Post n°
thank'sthank's
lesongvi
Member

Tổng số bài gửi : 36
Join date : 04/11/2013
Age : 24
Đến từ : Gia Lai
Re: Skin Game tuyệt vời ngày 12/11/2013
Post n°
hay quá
Sponsored content
Re: Skin Game tuyệt vời ngày 12/11/2013
Post n°




