Admin
Admin

Tổng số bài gửi : 37
Join date : 03/11/2013
Age : 34
Đến từ : Nam Định
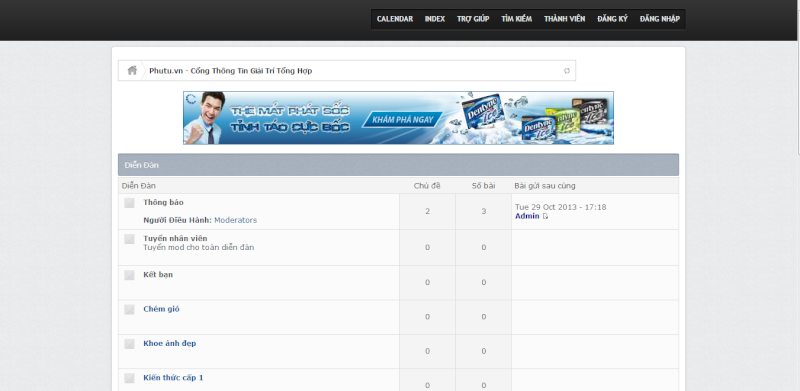
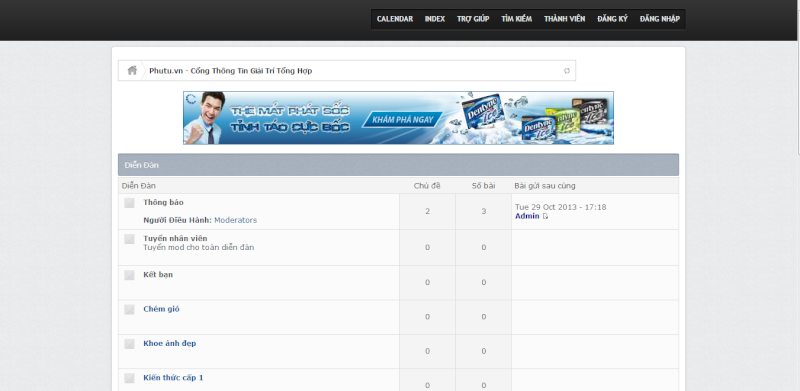
Skin ngày 10/11/2013
Post n°
Demo

Index_box mặc định nhé
Css

Index_box mặc định nhé
Css
- Code:
#branding {
background: #262626 url(http://i42.servimg.com/u/f42/17/42/30/93/header10.png) repeat;
border-bottom: 1px solid #141414;
height: 69px;
}
.wrapper {
margin: 0 auto;
width: 970px;
}
#primary_nav {
-moz-border-radius: 3px;
-moz-box-shadow: rgba(255,255,255,0.1) 0 1px 0px, rgba(255,255,255,0.05) 0 0 0 1px, inset #000 0 1px 4px;
-webkit-border-radius: 3px;
-webkit-box-shadow: rgba(255,255,255,0.1) 0 1px 0px, rgba(255,255,255,0.05) 0 0 0 1px, inset #000 0 1px 4px;
background: rgba(0,0,0,0.3);
border-radius: 3px;
box-shadow: rgba(255,255,255,0.1) 0 1px 0px, rgba(255,255,255,0.05) 0 0 0 1px, inset #000 0 1px 4px;
float: right;
font-family: Lato,"Trebuchet MS",Arial,Helvetica,sans-serif;
font-size: 12px;
font-weight: 700;
height: 35px;
margin-top: 16px;
text-transform: uppercase;
}
.ipsList_inline>li{display:inline-block;margin:0 3px}.ipsList_inline>li:first-child{margin-left:0}.ipsList_inline>li:last-child{margin-right:0}.ipsList_inline.ipsList_reset>li:first-child{margin-left:3px}.ipsList_inline.ipsList_reset>li:last-child{margin-right:3px}.ipsList_inline.ipsList_nowrap{white-space:nowrap}#community_app_menu>li{margin:0;position:relative}#community_app_menu>li>a{-moz-transition:all .15s ease-in-out;-o-transition:all .15s ease-in-out;-webkit-transition:all .15s ease-in-out;color:#e9ebed;display:block;height:35px;line-height:35px;outline:none;padding:0 10px}#community_app_menu>li>a.menu_active,#community_app_menu>li>a:hover{background:rgba(255,255,255,0.05);color:#fff;text-shadow:#fff 0 0 4px}
#community_app_menu>li {
margin: 0;
position: relative;
}
.ipsList_inline>li {
display: inline-block;
}
#community_app_menu>li>a {
-moz-transition: all .15s ease-in-out;
-o-transition: all .15s ease-in-out;
-webkit-transition: all .15s ease-in-out;
color: #e9ebed;
display: block;
height: 35px;
line-height: 35px;
outline: none;
padding: 0 10px;
}
a, a:link {
text-decoration: none;
}
img[Attributes Style] {
border-top-width: 0px;
border-right-width: 0px;
border-bottom-width: 0px;
border-left-width: 0px;
border-top-style: solid;
border-right-style: solid;
border-bottom-style: solid;
border-left-style: solid;
}
Inherited from a.mainmenu
#community_app_menu>li>a {
color: #e9ebed;
line-height: 35px;
}
.pun {
line-height: 130%;
margin: 0 auto;
min-width: 948px;
padding: 5px;
width: 970px;
}
#page-body {
-moz-border-radius: 5px;
-moz-box-shadow: rgba(0,0,0,0.1) 0 1px 5px;
-webkit-border-radius: 5px;
-webkit-box-shadow: rgba(0,0,0,0.1) 0 1px 5px;
background: #fff;
border: 1px solid #D6D8D9;
border-radius: 5px;
box-shadow: rgba(0,0,0,0.1) 0 1px 5px;
line-height: 120%;
margin-bottom: 10px;
padding: 10px;
width: auto;
}
body {
background: #EDEFF1 url(http://i49.servimg.com/u/f49/16/99/16/68/noise10.png) repeat;
color: #4E565E;
}
.main .main-head {
-moz-border-radius: 3px;
-moz-box-shadow: inset #778594 0 1px 3px;
-webkit-border-radius: 3px;
-webkit-box-shadow: inset #778594 0 1px 3px;
background: #A9B4C0 url(http://i49.servimg.com/u/f49/16/99/16/68/noise10.png) repeat;
border-radius: 3px;
box-shadow: inset #778594 0 1px 3px;
color: #fff;
font-size: 12px;
font-weight: 300;
margin-bottom: 2px;
overflow: hidden;
padding: 12px;
text-shadow: rgba(0,0,0,0.25) 0 -1px 0;
}
/*nav*/
.pun div.nav {
height: 34px;
padding: 0px 5px 0px 20px;
overflow: hidden;
width: 747px;
margin-bottom: -5px;
border: 1px solid rgb(201,201,201);
font-size: 0;
background: #FFF url(http://i35.servimg.com/u/f35/16/18/15/10/o7ihji10.gif) no-repeat 750px center;
}
.pun div.nav a.nav {
font: bold 12px Tahoma;
display: inline-block;
height: 20px;
background: url(http://i57.servimg.com/u/f57/16/18/15/10/141.png)no-repeat left top;
padding: 10px 5px 4px 15px;
}
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="http://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0)
{
$('#fa_ticker_content').css('display','block');
$('ul#fa_ticker_content li').css('float','left').css('list-style','none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert)
{
var height_max = h_perso;
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
ticker_start({switch_ticker.HEIGHT}, {switch_ticker.SPACING}, {switch_ticker.SPEED}, '{switch_ticker.DIRECTION}', {switch_ticker.STOP_TIME});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = false, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(["_setAccount", "{G_ANALYTICS_ID}"]);
_gaq.push(["_trackPageview"]);
_gaq.push(['_trackPageLoadTime']);
<!-- BEGIN google_analytics_code_bis -->
_gaq.push(['b._setAccount', '{G_ANALYTICS_ID_BIS}']);
_gaq.push(['b._trackPageview']);
<!-- END google_analytics_code_bis -->
(function() {
var ga = document.createElement("script"); ga.type = "text/javascript"; ga.async = true;
ga.src = ("https:" == document.location.protocol ? "https://ssl" : "http://www") + ".google-analytics.com/ga.js";
var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
</head>
<body>
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="http://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> Hit<em>skin</em>.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="http://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" class="module main">
<div id="login_popup_title" class="main-head">
<div class="h3">{SITENAME}</div>
</div>
<div class="main-content">
{LOGIN_POPUP_MSG}
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button2" value="{L_LOGIN}" />
<input type="button" class="button2" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
</div>
</div>
<!-- END switch_login_popup -->
<a id="top" name="top" accesskey="t"></a>
<div class="minwidth_IE">
<div class="layout_IE">
<div class="container_IE">
<div id="branding" class="withFixedTop"><div class="wrapper"><div id="primary_nav" class="clearfix"><ul class="ipsList_inline" id="community_app_menu"><li><a class="mainmenu" href="/calendar"><img id="i_icon_mini_calendar" src="http://2img.net/i/fa/empty.gif" border="0" hspace="2" alt="Calendar" title="Calendar">Calendar</a> </li><li><a class="mainmenu" href="/forum"><img id="i_icon_mini_index" src="http://2img.net/i/fa/empty.gif" border="0" hspace="2" alt="Index" title="Index">Index</a> </li><li><a class="mainmenu" href="/faq"><img id="i_icon_mini_faq" src="http://2img.net/i/fa/empty.gif" border="0" hspace="2" alt="Trợ giúp" title="Trợ giúp">Trợ giúp</a> </li><li><a class="mainmenu" href="/search" onclick="showhide(document.getElementById('search_menu')); return false;"><img id="i_icon_mini_search" src="http://2img.net/i/fa/empty.gif" border="0" hspace="2" alt="Tìm kiếm" title="Tìm kiếm">Tìm kiếm</a> <script type="text/javascript">//<![CDATA[
var url_search = '/search';
insert_search_menu_new();//]]>
</script><div class="overview row3" id="search_menu" style="display:none;position:absolute;width:350px;z-index:10000"><form action="/search" method="get"><input type="hidden" name="mode" value="searchbox"><p class="title-overview row2">Tìm kiếm</p><p class="center-overview"><input type="text" class="inputbox medium" name="search_keywords"><input type="submit" class="button1" value="Go"><br>Display results as : <label for="rposts"><input id="rposts" type="radio" name="show_results" value="posts"> Số bài</label> <label for="rtopics"><input id="rtopics" type="radio" name="show_results" value="topics" checked="checked"> Chủ đề</label></p><hr class="dashed"><p class="center-overview"><a href="/search" rel="nofollow" title="Advanced Search"><img src="http://2img.net/i/fa/empty.gif" width="12" height="13" alt="Advanced Search"> Advanced Search</a></p></form></div></li><li><a class="mainmenu" href="/memberlist" rel="nofollow"><img id="i_icon_mini_members" src="http://2img.net/i/fa/empty.gif" border="0" hspace="2" alt="Thành viên" title="Thành viên">Thành viên</a> </li><li><a class="mainmenu" href="/register" rel="nofollow"><img id="i_icon_mini_register" src="http://2img.net/i/fa/empty.gif" border="0" hspace="2" alt="Đăng ký" title="Đăng ký">Đăng ký</a> </li><li><a class="mainmenu" href="/login" rel="nofollow"><img id="i_icon_mini_login" src="http://2img.net/i/fa/empty.gif" border="0" hspace="2" alt="Đăng Nhập" title="Đăng Nhập">Đăng Nhập</a> </li></ul></div></div></div>
<div class="pun">
<div id="pun-head">
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="padding-top:4px;">
<div class="module main">
<div class="main-content clearfix">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display: none;width: 100%;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="padding-top:4px;">
<div class="module main">
<div class="main-content clearfix">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="container">
<div id="content">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="main">
<div id="main-content">
<!-- BEGIN html_validation -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
<!-- END html_validation -->




